p5.jsで作った動画をgifにしてNotionの背景を動かすぞ_CCapture.js
ある日Twitterを眺めていると、
こんな投稿を目にしました。
実はこっそりNotionホーム画面晒しをのぞきまくっていたへろほろ。
その中でも私的に
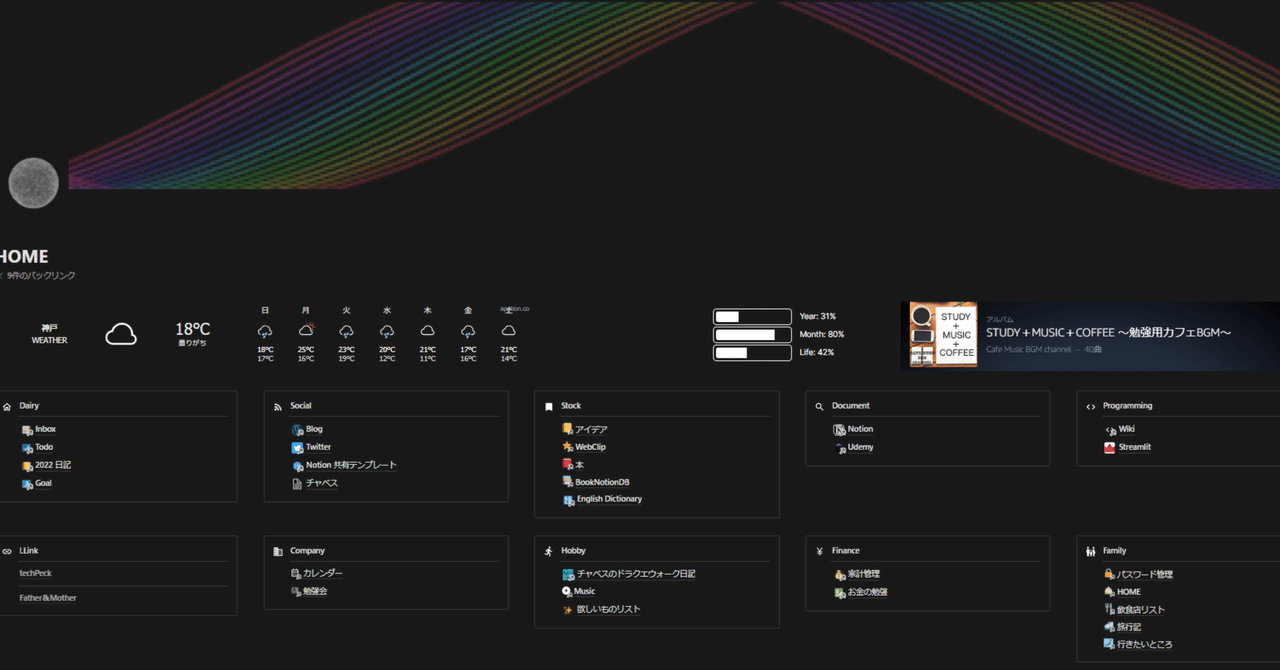
ビビビッときたのがチャベスさんのホーム画面でした。
noteの記事では目からウロコな情報ばかりで、
「さらっと読んで終わる記事ではないな 🤔」
と思い日を改めてガッツリ読み解くことにするくらいワクワクする内容です。
なにより驚かされたのは、
チャベスさんのこだわりポイント3つが私のやりたかったことと重なっていたことでした。
✳️ ヘッダー画像とアイコン画像はいい感じに動くgifにしたい
✳️ 内容は基本的に各ページへのリンク集でシンプルにしたい
✳️ ダッシュボード的な感じで定期的に見たい情報をグラフで置きたい
今日は
チャベスさんの記事で紹介されていた
「いい感じに動くgifを作る」という部分のみを扱います。
概要
- 動画サンプルを選ぶ
- ブラウザ版の編集画面を開く
- 好きな色や速さにする
- 出来上がった動画をgifに変換する
モニャモニャした波がぬぬぬ〜と動く動画を作っていきます\(^o^)/
動画サンプルを選ぶ
公式サイトp5.jsへ行くとExamplesにサンプルコードが紹介されています。

Examplesの中で好きな動きをする項目を選んでみてください。

https://p5js.org/examples/math-noise-wave.html
私はMathカテゴリーの中にあったNoise Waveが気に入りました\(^o^)/
動画の下に表示されているコードを使っていきます。(コピーしてね)
ブラウザ版の編集画面を開く
左のサイドメニューから「Editor」を選択

するとブラウザ上でコードを編集できるようになります。

Editor上に表示されているコードをすべて削除して、
Examplesでコピーしたコードを貼り付けます。
左上の再生ボタンを押すと

右のPreviewに動画が再生されます。
好きな色や速さにする
ブラウザ版の編集画面上から色や動きの速さを変えていきましょう。
色を変える
公式 tutorialのレッスン2で解説されています。
ちょっとテンションが付いていけない…
けどそのうちなれます。
0:41あたりで「背景の値を0にしてみよう〜〜♪」的なノリがはじまり、
そこから色の変更についての解説が始まります。

YouTubeには字幕機能があるので、
英語字幕にして聞き取り激弱な私でも内容を理解することができました(´゚д゚`)

backgroundの引数をいじると色が変わることが分かったので、
値を動かしながらいい感じの色を設定します。

レッスン3ではfunctionの詳細が書かれている場所の紹介があります。(07:44 ~)

https://www.youtube.com/watch?v=c3TeLi6Ns1E
backgroundやfillもあります!!

色についての引数の意味は
リファレンスから確認すると良さそうです。

https://p5js.org/reference/#/p5/background
「これだ」っていう色が決まったら保存をしましょう\(^o^)/
保存するにはアカウント取得(無料)
編集をしたコードを保存しようとするとエラーになります。

1:30~ アカウント登録のやり方についての解説です。
アカウントを取得して保存をすると一覧になって収納されるので遡る時便利です。

動きの速さを変える
Examplesでコピーしたコードの中で動きを象徴するfunctionを探してみると…

怪しい部分を見つけられたので、
リファレンスからnoiseについて確認。

https://p5js.org/reference/#/p5/noise
下へ行くと詳しく解説文があるので読みすすめると…

0~1の間でふわふわ動くっていうことが分かる。
怪しい部分のコードを見返すとyの値もあるので、
縦と横でふわふわ動かしているのかなってことがなんとなくイメージできた。。。。
少し戻って説明部分に注目すると……
As a general rule the smaller the difference between coordinates, the smoother the resulting noise sequence will be. Steps of 0.005-0.03 work best for most applications, but this will differ depending on use.
座標の間隔が狭いほど滑らかになる。

値を下げてみると…

y軸の値を下げると
トトロのお腹でみたいな動きになって
心地よいかなって感じがしたので
これで決まり\(^o^)/
編集画面上でembedリンクをGetできるものの、

Notionに埋め込むとこんな感じになります。

ページの背景画像にしようとしても表示されないので、
gifとして保存する方法がいいんだなということを回り回って学びました。
出来上がった動画をgifに変換する
gifに変換する方法をネットで調べるものの、
なかなか見つからず苦労しました。
難しい内容は理解できない私でも理解できた記事がこちらです。
紹介されている動画がすごく分かりやすく、
p5.jsのtutorial動画で設定した字幕作戦でスムーズに設定することができました。
動画には触れられていなかった内容ではあるものの、
後から気づいて試してみたら意外といい感じにセットアップできた進め方を紹介していきますー。
VSCodeの拡張機能で【p5.vscode】をインストール後、
コマンドパレットから「p5」と入力すると2つの項目が表示されます。

【Create p5.js Project】を選択するとテンプレファイルが用意されるので、
すぐに着手できるようになります。

ブラウザ版のEditorを開いた時に同じコードがsketch.jsにあったかと思います。
さっきと同じ要領で削除し、
今回は色や動きの速さの修正を済ませたコードをブラウザ版Editorからコピペします。

p5.guiライブラリを入れる
記事内の1つ目の動画(03:40 ~)で解説されています。
https://www.youtube.com/watch?v=vj9nDja8ZdQ&t=220s
これで下準備完了です\(^o^)/
CCapture.jsを使ってgif変換する
p5.guiライブラリはVSCode上で入れられたので自動でscriptも追加されていましたが、
CCapture.jsは手動です!!!!
記事内の2つ目の動画を参考に進めます。(01:40 ~)
https://www.youtube.com/watch?v=-JkGPCQVYf0&t=3s
やること:
- CCapture.jsをclone
- cloneしたフォルダ内のsrcを作成中のVSCode内に追加
- index.html(動画との違い👉絶対パスにする)
- scrフォルダ内に追加したファイルのscriptを追加
- ccaptureのオブジェクトを定義するscriptを追加(動画との違い👉gifにする)
- sketch.js
- gifにするスタート位置を追記
- gifの長さを追記
- gifを保存してCCapture.jsを止める位置を追記
consoleのくだりはカットして進んでしまっても問題かなったです(´゚д゚`)
動画ではwebmで記述されていますが、
今回gifを作りたいので、CCapture.jsリポジトリのREADMEを参照します。

https://github.com/spite/ccapture.js/
CCapture.jsの設定を終えたら、
VSCodeの拡張機能【Live Preview】を使って表示させると…

👇

自動でgif動画が保存されます。

完成\(^o^)/
まとめ
p5.jsの公式リファレンスやtutorial動画を参考に調べていくと
Examplesで紹介されているコードの意味を学ぶことができます。
チャベスさんの記事を読むまでp5.jsの存在を知らなかったので、
すごく有益!!!!!!(*´ω`*)でした!!!
もっともっと読みたくなって、
他にも記事を漁ってしまうくらい面白い記事がたくさんあるブログだなと感じました 🤩
今回は
元々あるサンプルコードをベースにして、
色や動きの速さを簡単に改造し、
gifに変換する方法をメインに解説しました。
ここから深堀りして
functionを調べながら
思い思いの動きを
作っていけるようになりたいなと
ワクワクしています\(^o^)/
また新たに作れたら随時Twitterで紹介しよう思っています〜〜〜〜。
CCaptureのセットアップ、
素早く作れるようにしたいなと思い、
リポジトリを作ってみました。
英語のREADMEで気取っていますが許してくださいwww
後日発覚したこと…www
https://shiroyuki2020.hatenablog.com/entry/p5js_14
ありゃりゃ…😂
▼ この記事に興味があったら同じタグから関連記事をのぞいてみてね
新着記事を通知したい??
RSSリーダーにatomのリンクを登録すると通知が行くよ🐌
https://herohoro.com/atomやってみてね(*´ω`*)(*´ω`*)
Tag List
Latest posts
Twitter Timeline
フォロー大歓迎\(^o^)/
Latest posts
Tag List
Twitter Timeline
フォロー大歓迎\(^o^)/