Mermaidでタスクフローを簡単に見える化する方法
12月24日にNotionに追加された「Mermaid」。
CodeBlockで「Mermaid」を選択すると
リアルタイムで確認しながら記述できてしまう優れものです。
でも、
はじめ機能追加の情報を目にした時、
書くのが難しそうな気がしました。
今まで触ったことなかったし。。。。(´・ω・`)
でも公式Mermaidサイトに分かりやすい取説があり、
英語が苦手でも
何となく理解できて
何となく使えました。
今日は
- Mermaidを簡単に使う方法
- Mermaidを改造する時に最低限必要な記述法
- Mermaidを使うと得すること
- 私のブログ作業pageに追加したMermaid
の4本立てで紹介していきます(´ε` )⭐
準備
Mermaidの開き方までの流れを念の為確認!!
1、半角スラッシュからブロックの装飾欄を表示させる

2、【Code】を選ぶ(これが「CodeBlock」と呼ばれる装飾)

3、左上の言語をクリック

4、頭文字の「m」と打つと候補上部に出てくるので選択

4、左から2番目のタブは【Split】になっているかを確認する

*** 準備完了\(^o^)/ ***
Mermaidを簡単に使う方法
公式Mermaidのサイトに
カタログかのように図とコードとが紹介されているので、
選び放題(*´∀`*)♫
公式Mermaidのサイトへ行って作りたい図を選ぶ
https://mermaid-js.github.io/mermaid/#/

作りたい図のページへ行く
【Flowchart】をクリックすると詳細ページになります。

https://mermaid-js.github.io/mermaid/#/./flowchart?id=flowcharts-basic-syntax
作りたい図に近いデザインを選ぶ
下へ行けばいくほど複雑で作りがいのありそうなデザインが揃ってます。

サンプルコードをコピペする
図の上の文字がサンプルコードなのでコピー。

Notionに戻ってMermaidモードにしたCodeBlockに貼り付ける。

プチ改造して作りたい図にする_文字のみ変更
- 文字を変更しながらどの部分に反映されているのかを見て学ぶ。

【気づいたこと】
💡 枠に囲まれた文字と囲まれていない文字がある
💡 2つで改行していたり3つで改行していたりがある
プチ改造して作りたい図にする_文字枠を追加
- 新たな文字枠ではなくサンプルに登場している文字枠を使って追加する

【気づいたこと】
💡 四角の文字枠は角括弧で囲まれている
💡 文字枠にすると3つ連続で記述できない
💡 1度枠内の文字を書けば2度目以降は記号のみでいい
プチ改造して作りたい図にする_必要な文字や文字枠を追加
- サンプルで使われている文字枠を複製して必要な要素を追加して仕上げる

こんな感じでサンプルコードにある要素を複製すれば
自分の作りたいフローチャートを簡単に作れてしまいます\(^o^)/
Mermaidを改造する時に最低限必要な記述法
必要な記法は2つでOK
- 作図の向き
- 文字枠の種類
作図の向きは4種類のみ
https://mermaid-js.github.io/mermaid/#/./flowchart?id=flowchart-orientation

頭文字の意味を思い浮かべられればOK
「T」👉Top(上)
「B」👉Bottom(下)
「R」👉Right(右)
「L」👉Left(左)
例えば・・・
「TB」👉上から下へ作図する
ってこと。
文字枠の種類はお好み4選
よく使う枠をピックアップして4つくらい覚えればOK
https://mermaid-js.github.io/mermaid/#/./flowchart?id=node-shapes

私はこの4つが好き\(^o^)/

最低限必要な記法を活用してサンプルから作った図を改造してみよう


Mermaidを使うと得すること
▼ 導入前
- 作図するためだけに専用アプリを開く
- 作図する
- 書き出して保存
- 保存したデータを貼り付ける
- 必要な修正が発生したら再度専用アプリを開く・・・
- 修正する
- 書き出して保存
- 保存したデータと差し替える
といった工程が、、、、
▼導入後
- Notionで作図する
- previewに切り替える
- 必要な修正が発生したらpreviewをsplitに戻す
- 修正する
- previewに切り替える
Notionでブログ作業をしていると保存する必要すらない。(゜o゜;
実際に使ってよかったこと
普段何気なくやっている行動を見える化すると「自分頑張ってる!」ってなった。(*´ڡ`●)

料理するのが億劫でも見える化すると急に「なんだ簡単じゃん」ってなって珍しくやる気が出た。(*´ڡ`●)

Flowchertの他にもいろんなデザインがあるので、
取り入れれば入れるほど幅が広がります(๑´ڡ`๑)

参考ページ:
Theming https://mermaid-js.github.io/mermaid/#/theming
Other Example https://mermaid-js.github.io/mermaid/#/examples?id=larger-flowchart-with-some-styling
私のブログ作業pageに追加したMermaid
たまに現在地が分からなくなる時があるので
Mermaidで見える化してみました。

これをNotionのブログ作業用Pageに貼り付けたことで、
タスク管理表や記事作成リストとにらめっこしながら
キビキビ動けそうです\(^o^)/
今回作成した図のソースコードはGitHub Issueに上げてます
Mermaidって今まで存在すら知らなかったけど、
公式サイトがすごく分かりやすいので、
エラーに詰まること無く
楽しく作れて、
しかも学べて一石二鳥でした(-ω☆)キラリ
2022/02/15
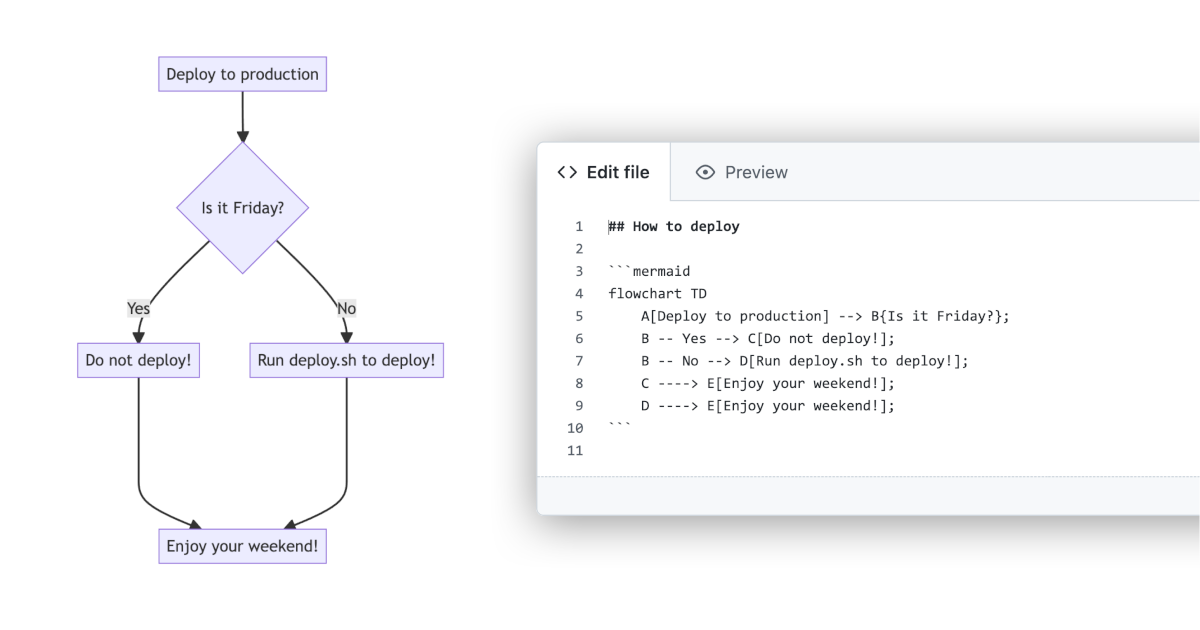
GitHubにもマーメイド機能が追加されたよ!
2022/02/18
easy-notion-blogでも対応されました⭐
2022/02/22
easy-notion-blogで作成すると便利な図を紹介してみました。
▼ この記事に興味があったら同じタグから関連記事をのぞいてみてね
新着記事を通知したい??
RSSリーダーにatomのリンクを登録すると通知が行くよ🐌
https://herohoro.com/atomやってみてね(*´ω`*)(*´ω`*)
Posts in the same tag
Tag List
Latest posts
Twitter Timeline
フォロー大歓迎\(^o^)/
★ MOKUJI ★
準備
Mermaidを簡単に使う方法
公式Mermaidのサイトへ行って作りたい図を選ぶ
作りたい図のページへ行く
作りたい図に近いデザインを選ぶ
サンプルコードをコピペする
プチ改造して作りたい図にする_文字のみ変更
プチ改造して作りたい図にする_文字枠を追加
プチ改造して作りたい図にする_必要な文字や文字枠を追加
Mermaidを改造する時に最低限必要な記述法
作図の向きは4種類のみ
文字枠の種類はお好み4選
最低限必要な記法を活用してサンプルから作った図を改造してみよう
Mermaidを使うと得すること
実際に使ってよかったこと
私のブログ作業pageに追加したMermaid
今回作成した図のソースコードはGitHub Issueに上げてます
Posts in the same tag
Latest posts
Tag List
Twitter Timeline
フォロー大歓迎\(^o^)/